Role: Design Lead, Money Movement
(Consumer Card, Capital One Bank, Capital One 360)
Platform: Android
Company: Capital One
Targeting: ~6 million Android users
Duration: 12+ Months
Background
When I joined Capital One’s flagship mobile team, I was new to native. At the time, the app was essentially a web experience wrapped in native code, limiting performance, scalability, and alignment with platform standards.
A shift was underway: an adjacent team had kicked off research for “5x,” the next generation of our servicing app. After months of testing, they landed on the new framework for iOS and began building out the accounts screen and foundational components.
When asked where I wanted to focus, iPad, iOS, or Android, I said, “I want to learn it all. Where do you need me most?”
The answer: Android. No one else wanted it.
So I dove in. I ordered my first Samsung Galaxy Edge 6, studied the Material Design 1.0 spec, and began translating the iOS concepts into something that would feel native and intuitive for Android users.

Problem
- Create a distinctly Android-native experience that matched the sophistication of our iOS design—without simply mirroring it.
- Scope: 4 development teams, 2 designers, a brand-new platform.
MVP Scope
- Accounts landing screen
- View account details
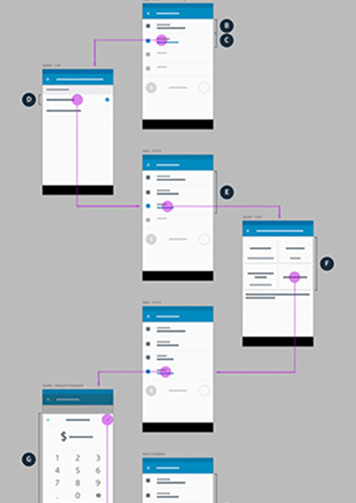
- Pay credit card bill
- Transfer money
- Profile/menu
- Account setup
- Profile image
- Link external account
- Change password / SureSwipe® patterne® pattern
Action

Armed with a clear directive and supporting research from the iOS track, I went deep into Material Design. I supported two Agile teams focused on money movement, the functional core of the app: one for consumer card, one for banking.
We started with one-month sprints, eventually moving to two-week cycles as our team gained velocity.
I began by designing the Branch & ATM Finder, then iterated through major flows like Edit/Cancel Payment for credit cards and Internal Transfers for bank customers. I also contributed to profile settings, alerts & notifications, and SureSwipe®.
The money movement model used a hub-and-spoke pattern, but how that pattern came to life was up to me and my product partners. We continuously collaborated to align Material Design principles with Capital One’s brand and UX needs.
We launched the Android version of Capital One 5x in November 2015. Over the following years, we shipped 20+ new features or enhancements annually.

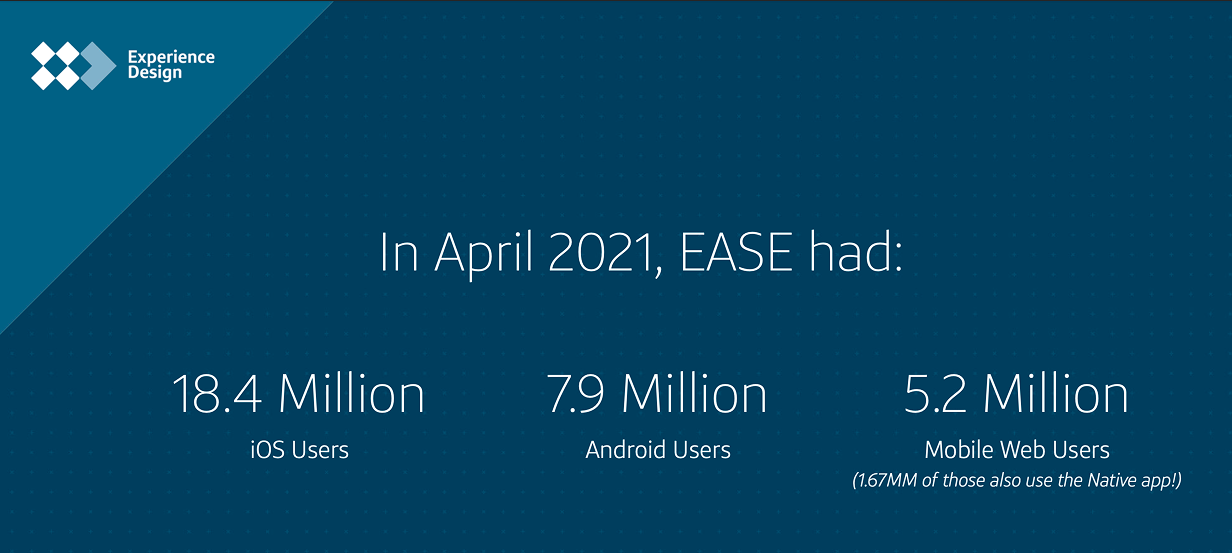
- App Store rating jumped from 3.9 to 4.7, with usage increasing from 6M to 7.9M monthly active users
- In 2017, the app earned Capital One’s first J.D. Power Award for mobile banking
- Play Store reviews praised the app’s accessibility, landscape support, and intuitive UX
- Redesigned money movement flows aligned with financial regulations while reducing taps and improving ease of use, contributing to reduced support call volume and saving millions in operational costs
- Revenue impact: As the primary consumer banking interface, the app supported $7B+ in annual revenue
- Team growth: Android design scaled from 2 to 5 designers, while dev teams grew from 4 to 10, reflecting the app’s increasing strategic value
- Following a major org shift in 2019, I rebuilt the Android Design System Library to support federated teams with limited native experience:
- Introduced scalable component variations and improved documentation
- Made the system easier to adopt across LOBs, reducing inconsistency
- Mentored and upskilled designers in native best practices, ensuring continuity as ownership expanded
- Featured in national TV, digital, and print campaigns, and contributed to multiple design awards
- The app’s architecture and design foundation continue to support Capital One’s mobile strategy today
For a deeper dive, view the full case study.
VIEW CASE STUDY
Skills
- UX Vision
- Storytelling
- UX/UI Product Design
- Design Strategy
- Roadmapping
- Sitemapping / Servicing blueprint
- Wireframing
- Prototyping
- Training
- Design Systems
- Design Leadership
- Storyboarding
- Accessibility
- UX Research
Features Launched
Included, but not limited to:
- Enterprise wide
- Branch / ATM Finder
- First Time User Experience
- Accounts at a Glance
- Alerts & Notifications
- Report a Problem
- Consumer Card
- Edit / Cancel Payment
- Redeem Rewards
- Scheduled & Recurring Payments
- Replace Card
- Consumer Bank
- Internal & External Transfers
- P2P Payments
- Zelle Integration
- Remote Deposit
- Scheduled & Recurring Payments
- External Bill Pay






